WordPress Theme Editor
Wordpress Theme editor is a simple text editor that allows you to modify WordPress theme files from the admin area. Here you will see the coding information of the theme, if you have coding background and can understand it then you can also customize the theme from here. Be careful when using the editor to customize the theme as you can unintentionally corrupt the theme in case of any mistake in your customized code.
Following are the steps used to customize your theme :
Step 1 : Go to Appearance option and click on Theme Editor.

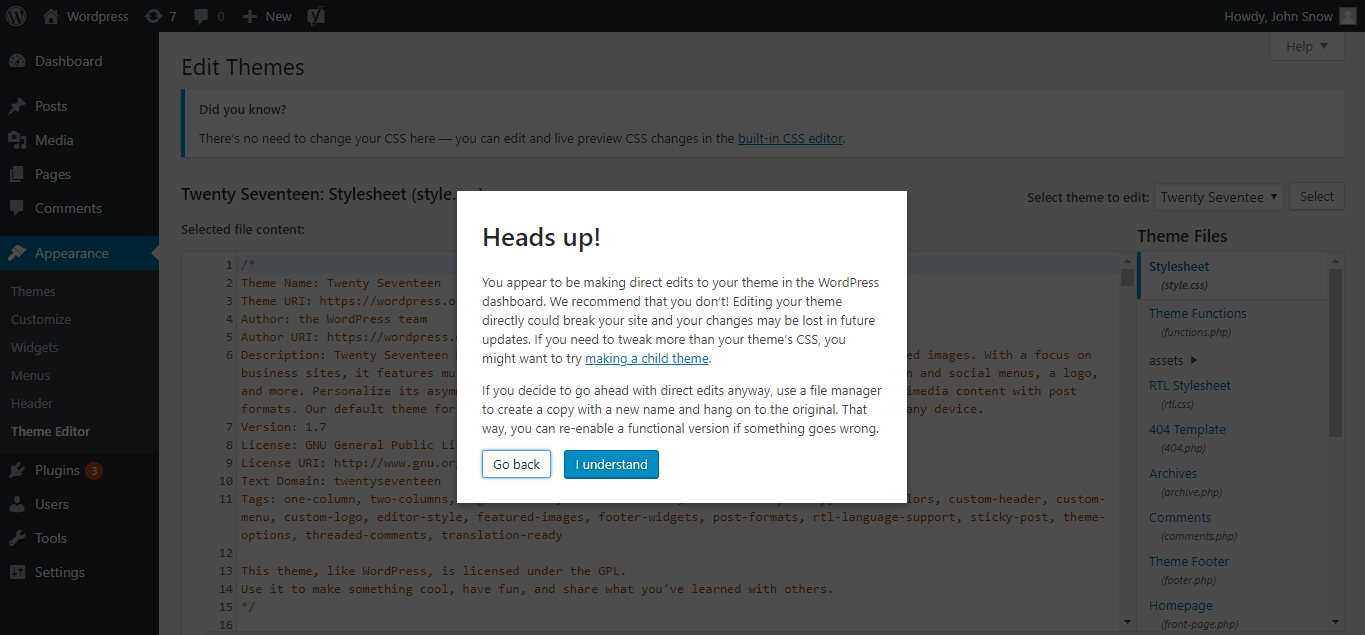
Step 2 : When you open WordPress theme editor you will show this message Click on 'I Understand'
button.

Step 3 : Here you will see the editor these files are the source code of theme that you
installed on your wordpress website. In the right sidebar you will see the list of all the files used in the theme, you need to scroll down
the screen to see more options. You can select any file and can make necessary changes.
Step 4 : After all the changes, you can save the file by clicking on 'Update file' button.

In the above Image Twenty Seventeen is the name of theme and Stylesheet is the name of file that you selected from the sidebar.
There is a drop down menu which allows users to switch among different themes. If you want to edit any other theme then you can choose it from this menu. The theme you will choose will not be activated but will only opened in the editor so that you can customize it. Many users get confused by this functionality because they think that selecting another theme will activate that theme but its not true. If you want to know how to activate a theme, see Wordpress Theme Management

If you don’t know how to code, then you should NOT be using the theme editor. Users often use the theme editor to edit the 'functions.php' file to paste a snippet of code from the web, which will customize the theme a bit. But if pasted incorrectly, then it creates problem and the users get locked out of their own site. Use it carefully.