CSS Syntax
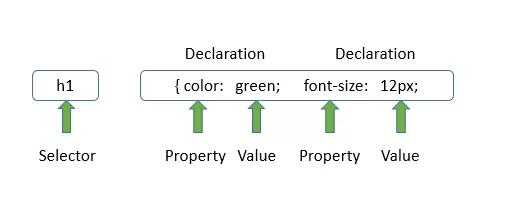
A CSS rule-set consists of a selector and a declaration block:

Selector : A Selector is any HTML element we want to style, like
<p>,
<div> etc.Declaration Block: This block contains the different properties and their values which we want to change in the selector element. Example : -
color:yellow;font-face:arial;
color,
border, font-size etc. which will change the appearance and style of it. Value: Every CSS property has a value which will give different results for a particular property. In the above example, value
yellow is assigned to color property.
Example
Try this code »
<!DOCTYPE html>
<html lang="en">
<head>
<title> CSS Selector </title>
<meta charset="UTF-8">
</head>
<style>
p {
color: red;
text-align: center;
}
</style>
</head>
<body>
<p> Hello World! </p>
<p> This is a simple example of CSS. </p>
</body>
</html>
<html lang="en">
<head>
<title> CSS Selector </title>
<meta charset="UTF-8">
</head>
<style>
p {
color: red;
text-align: center;
}
</style>
</head>
<body>
<p> Hello World! </p>
<p> This is a simple example of CSS. </p>
</body>
</html>
Output
Hello World!
This is a simple example of CSS.
Recommended :